Scratch is a programing language that uses block-based coding to teach coding. The platform was released in 2007 and was developed by the Massachusetts Institute of Technology.
It is also a programming language, which as mentioned above is block-based but it is also visual, with a colorful collection of blocks.
Scratch helps us to create interactive games and stories. 2D games are a given in Scratch but we can create 3D games as well using scratch.

Here is how you can create interesting 3D games using Scratch.
To get started with the 3D games we need to create a 2D game and then use Ray-Casting to give a 3D effect to the game created.
Table of contents
What Is Ray-Casting?
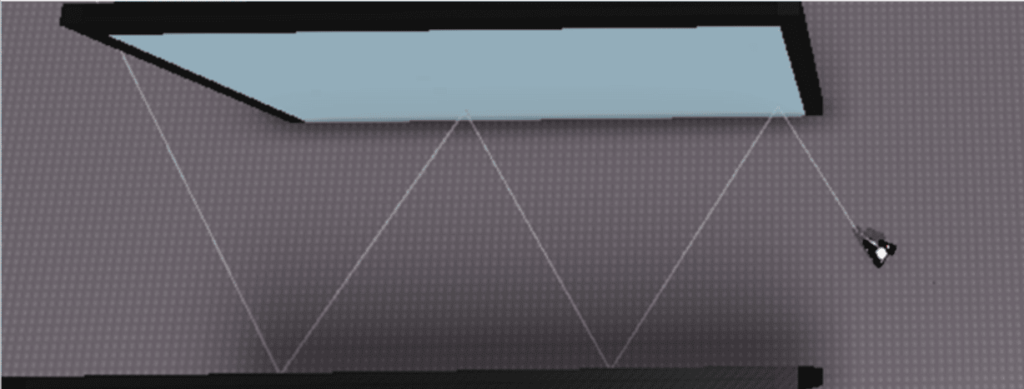
Ray casting is a technique that is used to efficiently furnish a 3D effect on a 2D game using a simple 1-Dimensional scan on the horizontal width of the screen.
In Scratch, raycasting works by firing a ray from one point in our game outwards across a level until it hits something be that a wall, or some other object.

Let’s learn how to create 3D games on Scratch using an example
Follow the steps below to create a 3D game but before we get started with 3D games, we need to create a 2D game. Let’s learn this by creating a simple maze game.
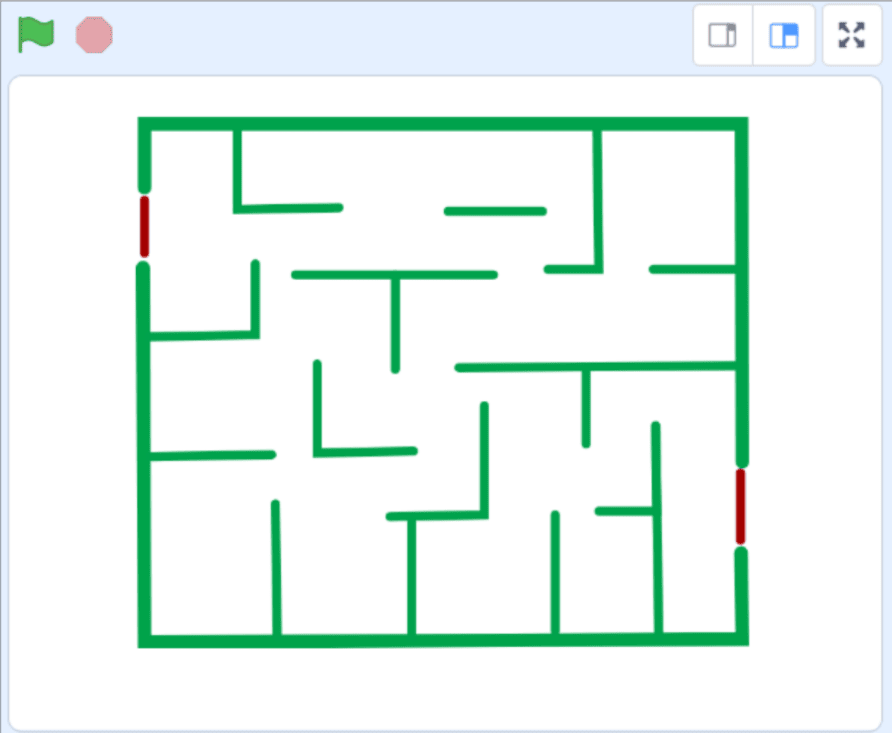
Step 1: Create a 2D Game – A Maze Game
Create a maze sprite with entry and exit points of the game as shown below in the image.

Then duplicate the maze sprite and call it “Exit” all you have to do here, is trace lines where you want to exit the game and later delete the maze duplicate and retain the trace lines.
Later, create a ‘You win“ message which triggers when you pass the exit points. You can take help from the code given below in the images.

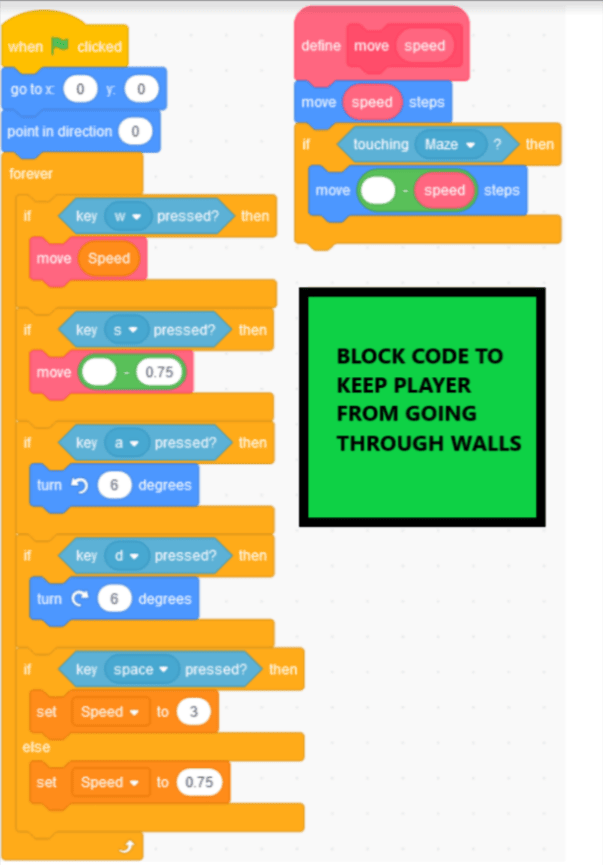
Then for the player, you can use a simple box and make it move in all the directions like right left up, or down.
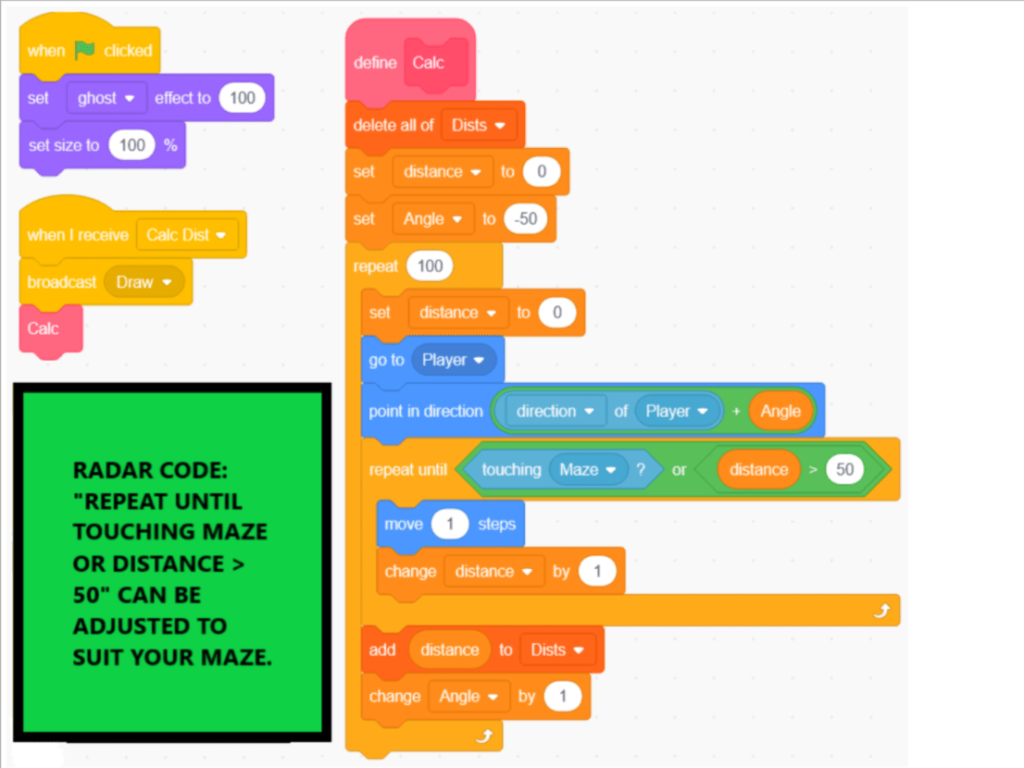
Step 2: Making a Radar
What is radar? In simple words, it keeps a track of the space between the player and the walls. using which the game visuals can be monitored whenever the player moves.

Make a note here: Setting the angle to -50 degrees and distance to 50 gives the player a 100-degrees field of view (i,e 50 +50 = 100).
Use the code shown in the image below to keep the player walking through walls.

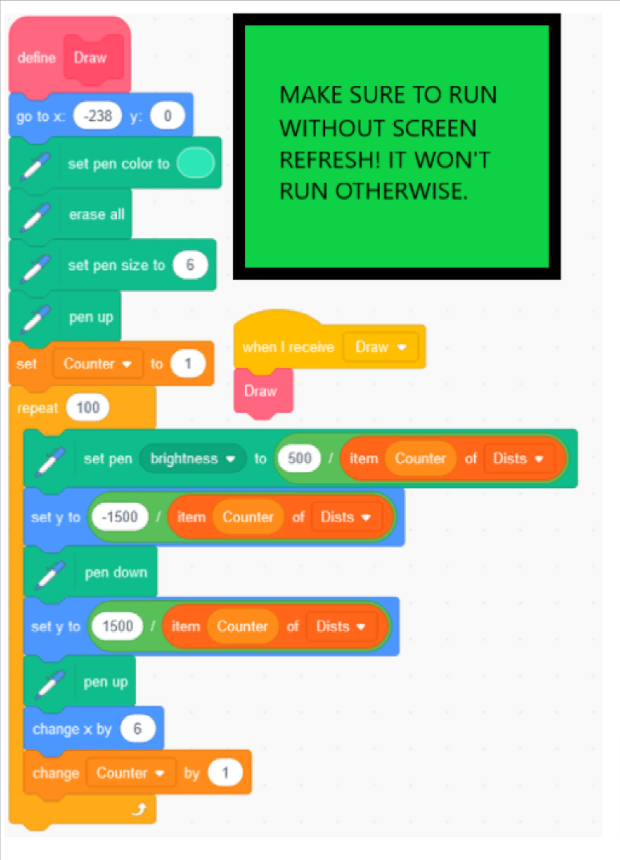
Step 3: The Render
What is render? It is simply the process of converting 2D images to 3D models.

The last step is pretty simple. The code itself is self-explanatory.
So the short version of the explanation is the sprite will draw thicker, brighter, and taller lines when the distance calculated by the radar is closer, and thinner, shorter, and darker lines when the distance is closer.
You can refer to this link if you want to have a look at the project.
Conclusion
Scratch allows users to create a variety of projects, animations, and games. The majority of these projects and games are 2D, but Scratch can also be used to create 3D games.
The possibilities for creation in Scratch are limitless with a little bit of creative thinking.
To make a 3D game on Scratch, start with the basics, which is to make a 2D version of the game.
Once the game has been created, you can use Ray casting to convert it to a 3D game. Ray casting is a technique that is used to efficiently provide a 3D effect on a 2D game by using a simple 1-Dimensional scan across the horizontal width of the screen.
Learn Scratch at BrightChamps with its specially designed curriculum that makes learning programming easy for students in Grade 1-12.
BrightChamps also teaches a variety of other programs that help kids build a foundation in computer programming through activities, interactive lessons, and other means.






![Ultimate List of 30 Best Scratch Games for Kids [2022 Edition]](https://pages.brightchamps.com/blog/wp-content/uploads/2022/09/Ultimate-List-of-Scratch-Games-for-kids-400x250.jpg)




