It would not be wrong to say that there is a worldwide app-building craze going on right now.
With the realization and testimonials of how easily an app can make a difference in marketing, delivering your business, and being a business in its own right, everyone wants an app for their products and services.
However, not everyone can create an app due to the high cost and complexity of development.
All of this changed in 2015, when Thunkable, a revolutionary platform, was introduced. With Thunkable, the world’s approach to developing mobile and tablet apps shifted.
Not only that, but Thunkable is one of the best platforms for beginners and early coders to learn to code. It assists them in learning the fundamentals of computer programming as they create apps and games.
Because the platform is fairly simple, it is also recommended as a platform for learning to code for children.
With Thunkable, kids can create a variety of games and applications without writing a single line of code, while also learning the fundamentals of computer programming.
In this blog, I discuss one of the simplest games that beginners can create on Thunkable: a maze game. But first, let me tell you a little bit about Thunkable.
Table of contents
What is Thunkable?
Thunkable is a no-code platform to create community mobile apps for any operating system developed at the Massachusetts Institute of Technology. It’s a drag and drop interface that allows users to make apps faster and publish them directly to the app store, Playtore, and web.

Designers, developers, and people from non-technical backgrounds can create powerful apps in a week instead of completing them in months.
When users sign in to Thunkable, using any method, Thunkable asks what type of user they are i.e. if they are a “student who wants to boost their learning” or a professional, etc. You can select any option that best suits your profile.
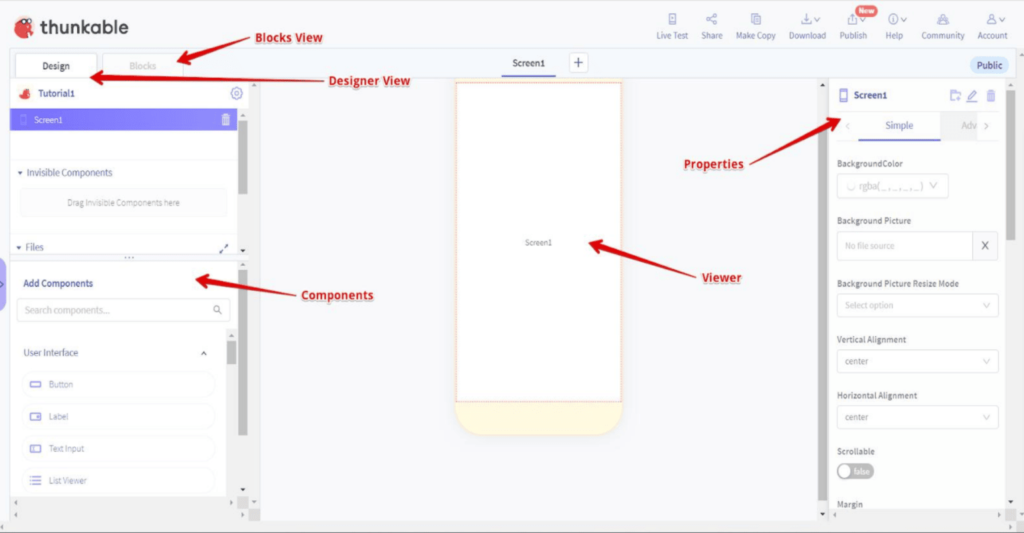
Below is the user interface of Thunkable

Now that you have seen what the Thunkable platform looks like, let’s see if we can create an amazing maze game without writing a single line of code.
How To Create A Maze Game In Thunkable Without Code
The main concept of the Maze game is based on two components, which are as follows:
1. Canvas
2. Gyroscope
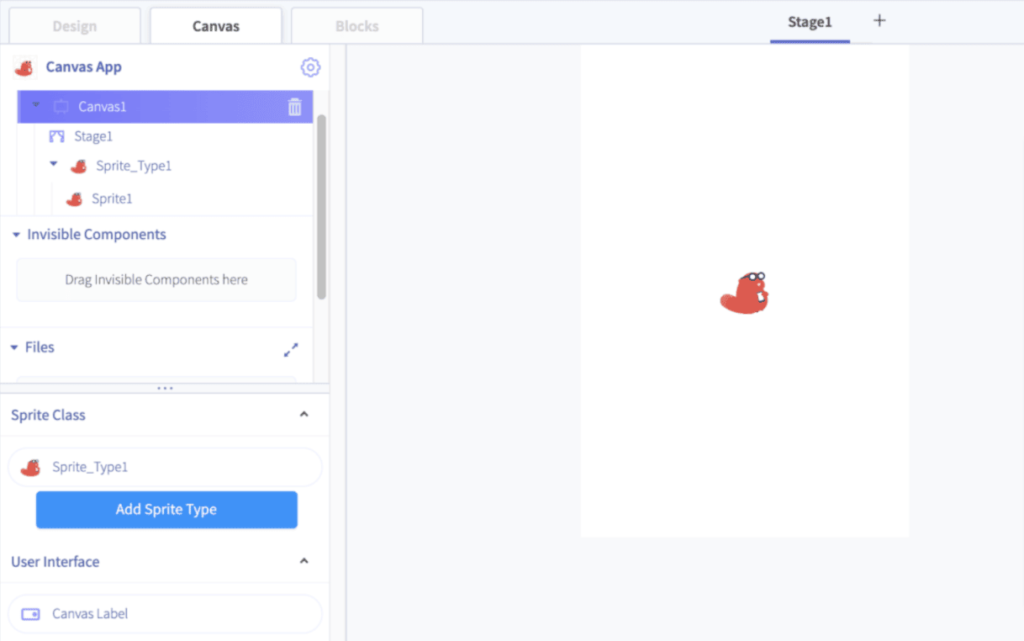
The Canvas is a touch-sensitive panel that allows you to move things on your screen. It contains the Stage, where the Sprites are displayed.

In terms of the next component, the gyroscope, it is effective at calculating how quickly the phone is turned.
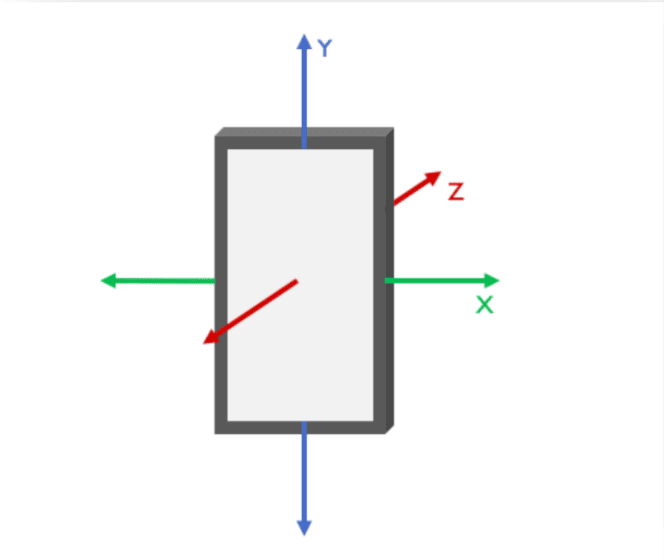
It calculates the phone’s rotation rate and returns values in radians per second about the x, y, and z axes.
This rotational rate is also known as the Angular Velocity. In other words, the gyroscope indicates the phone’s rotational speed.

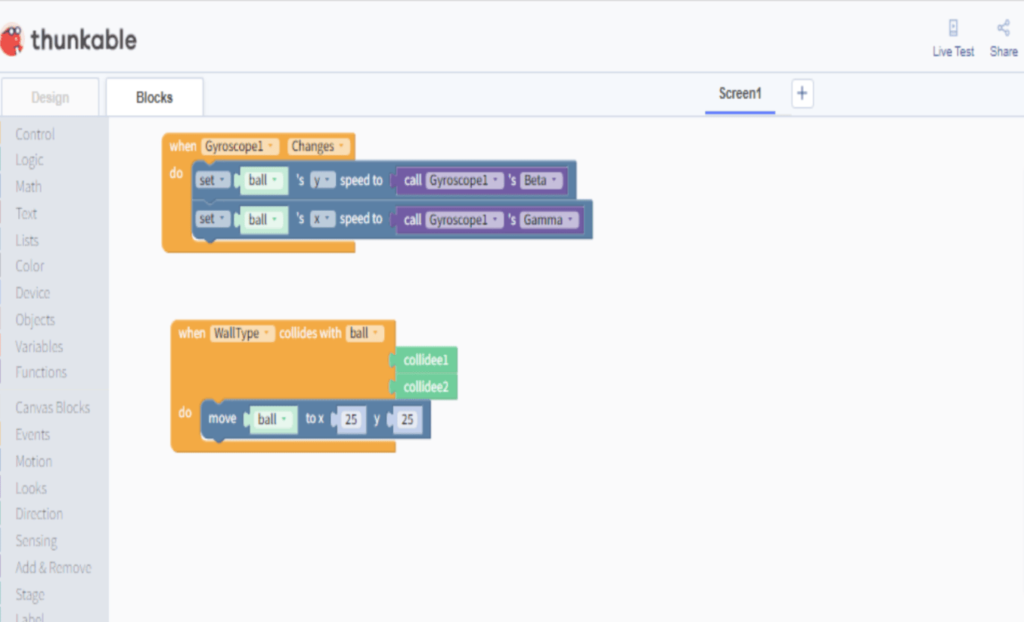
To create this game, firstly, you have to take a Canvas component from the component section and drag and drop it onto the screen.
Now, add the wall sprites and create a maze of your liking on the canvas. All you have to do is drag and drop the wall stripe to your canvas. You can customize the wall size to your liking.
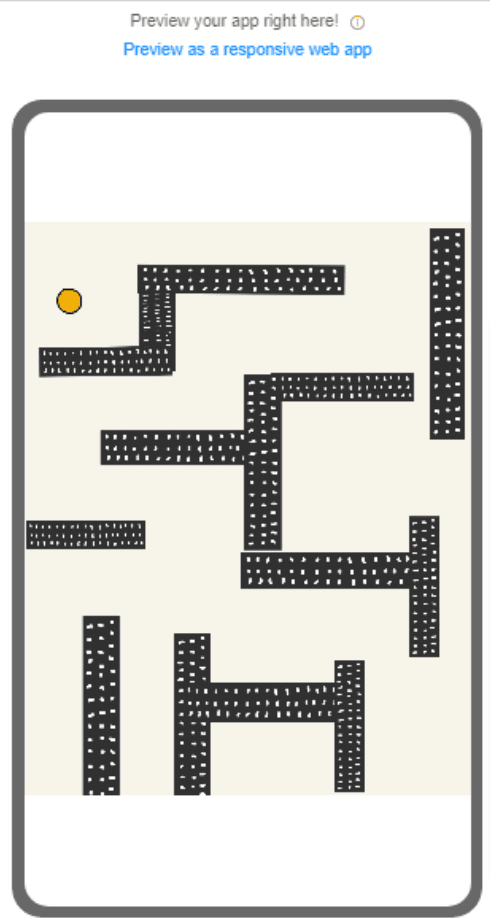
Finally add a ball sprite, which you will move around the maze.
That’s it your maze game is ready! It should look something like the image below.

During live testing (checking the app’s functionality), you must rotate your phone in different directions so that the ball can move through the maze and reach the endpoint, which is the goal.

You can also conduct live tests via mobile phone by downloading the Thunkable app from the play store or the app store.
Conclusion
Thunkable is a revolutionary platform that has simplified app and game development for a large number of creators and entrepreneurs.
You don’t need a technical background to create apps and games with Thunkable. Isn’t that the most wonderful thing ever? Go on get creative and bring your ideas to life with Thunkable.

Learn Block-Based Coding at BrightChamps with its specially designed curriculum that makes learning programming easy for students in Grade 1-12. BrightChamps also teaches a variety of other programs that help kids build a foundation in computer programming through activities, interactive lessons, and other means.






![Ultimate List of 30 Best Scratch Games for Kids [2022 Edition]](https://pages.brightchamps.com/blog/wp-content/uploads/2022/09/Ultimate-List-of-Scratch-Games-for-kids-400x250.jpg)




