If you’re reading this blog, I’m sure you’ve played a Roblox game and are interested in exploring your creativity on the platform.
Have you ever seen anyone dancing with their avatar or doing some hand waves that are both cool and unique when playing a Roblox game? All of these are animations that you can make on Roblox by using the animations option in Roblox Studio.

In this blog, I talk about what is called a Mocap feature in Roblox animation, read till the end to know all about it.
Table of contents
What is Mocap?
Basically, Mocap refers to the process of adding motion capture features to an animation. Mocap is a type of motion capture animation in which you can make an avatar do whatever you want.
You can even add clothes or make your avatar perform different gestures that you design. It aids in providing more detailed reactions and signs into your avatar.
These days Mocap animation is extremely famous among Roblox players and it’s also very easy to create using Roblox studio.
How to Create Mocap Animation in Roblox
So, today, we’re going to make our own mocap on Roblox. However, to do so you must first install Roblox Studio on your system.
To install Roblox studio you can visit Create – Roblox, click on create and it will give you the option to download.
Now, install Roblox after downloading the file.
Once you are done, it will ask you to sign in.
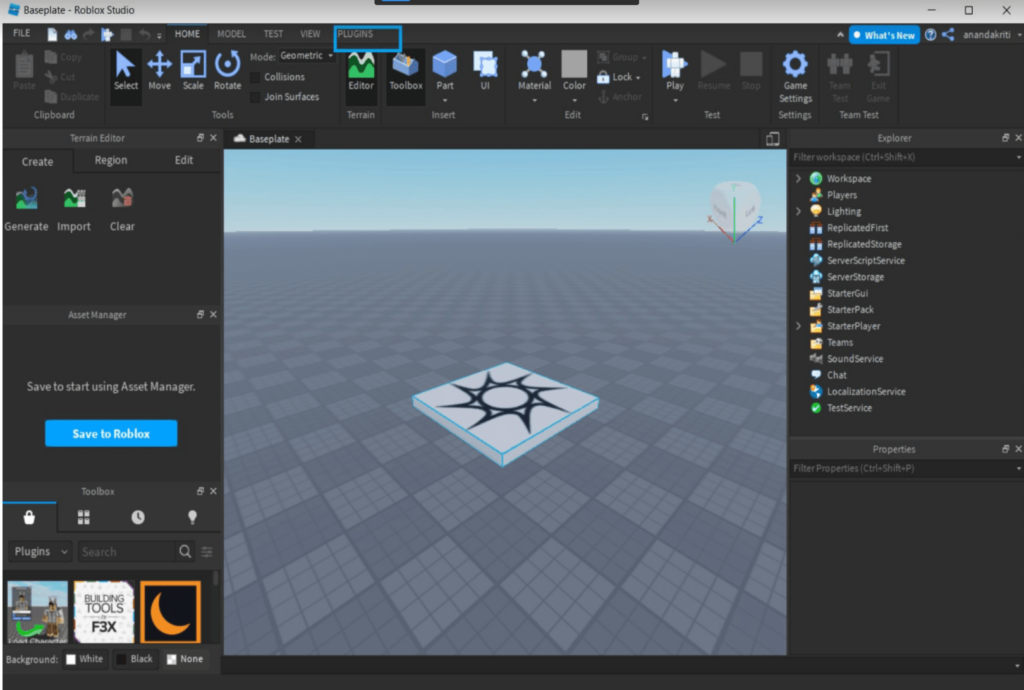
After all these steps you will see a screen just like the one shown in the image below:

Now click on plugins that you can see on top.
You’re good to go if you already have the moon animator plugin installed.
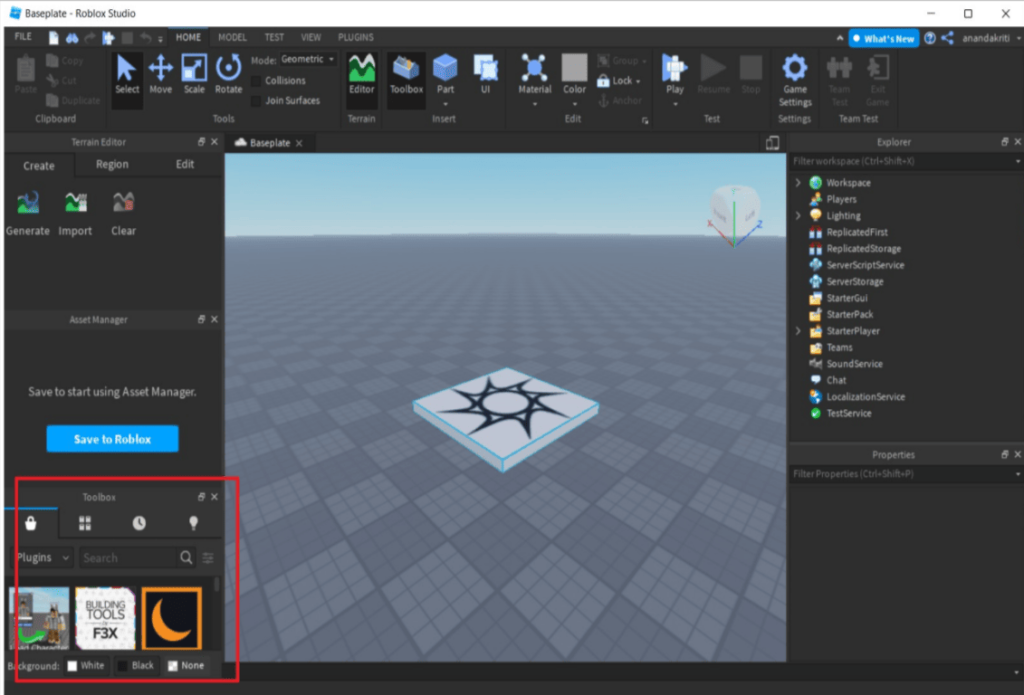
If you don’t have one, click on the search option in the upper left corner, as shown in the image below:

Type Moon Animator into the plugin search bar and you’ll see Moon Animator; click on it and add it to your Roblox studio plugins.
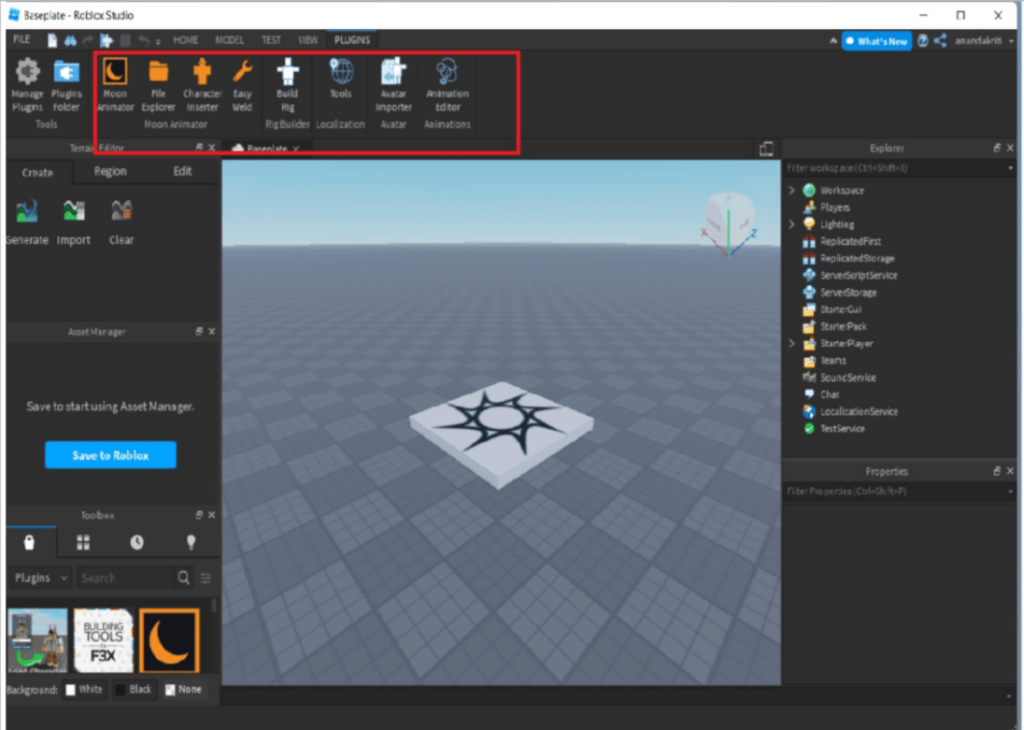
Moon Animator is a free Roblox default plugin. After installing the plugin you will be able to see it in Plugins options just like what is shown in the image below:

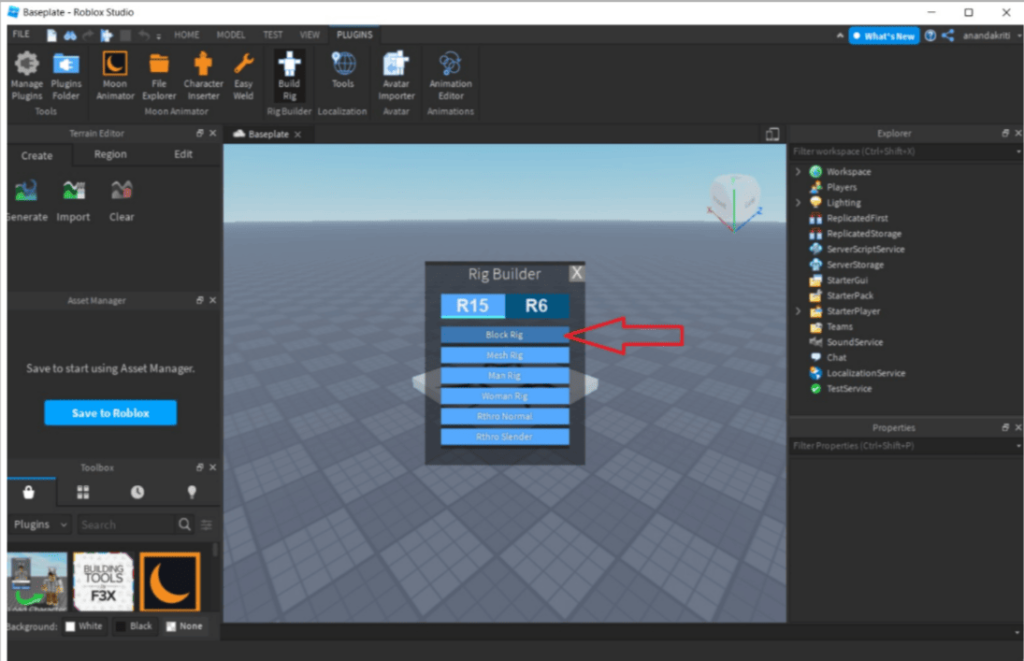
Now first we will add one avatar to create mocap. Click on Build Rig then select option Block Rig.

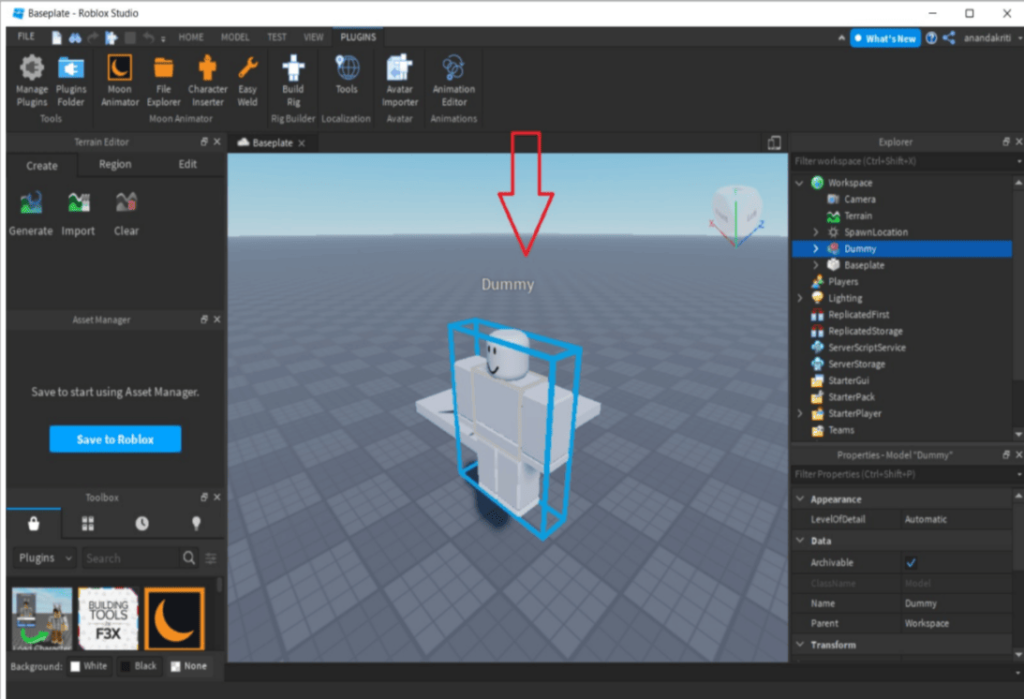
You should now see your dummy, as shown in the image below:

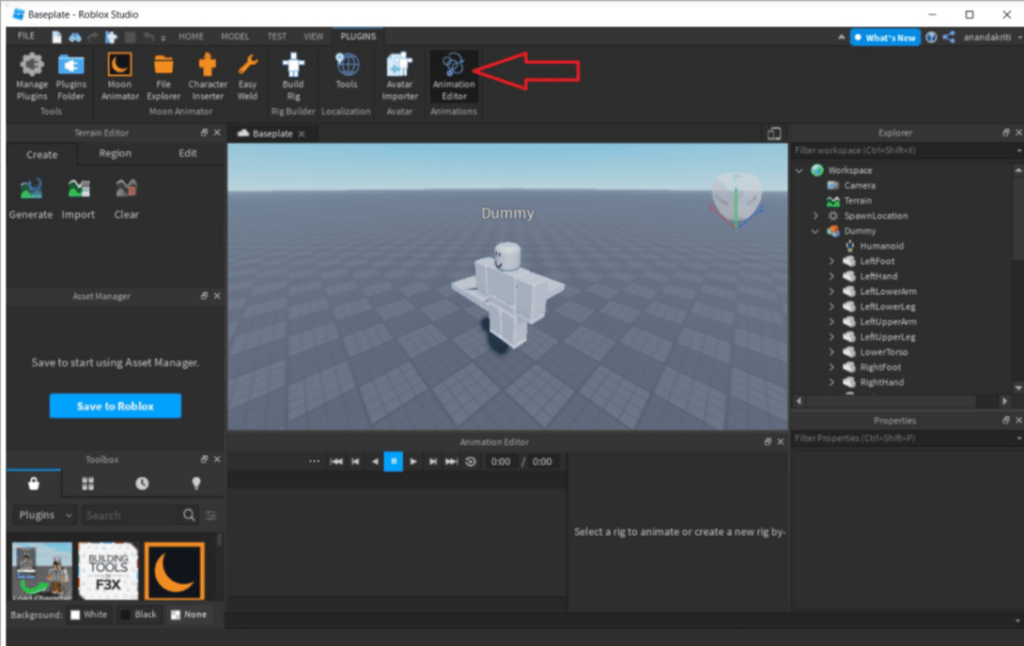
Now, finally, click on the Animation Editor option to start the Animation editor for your mocap.

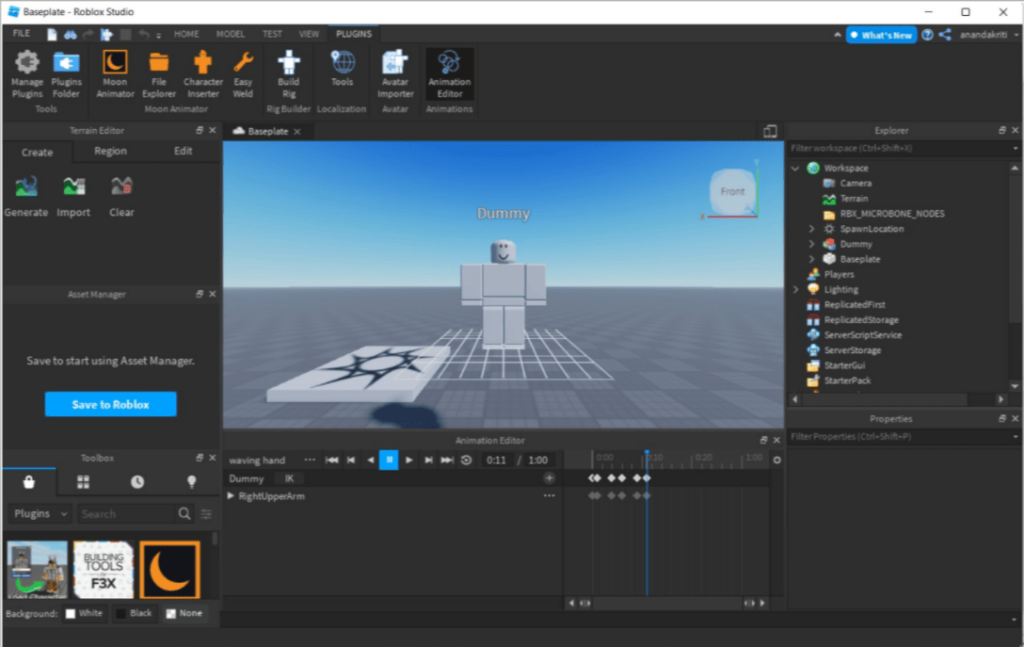
You will now see your Animation Editor; here, select your Dummy to create the motion that you want to create.
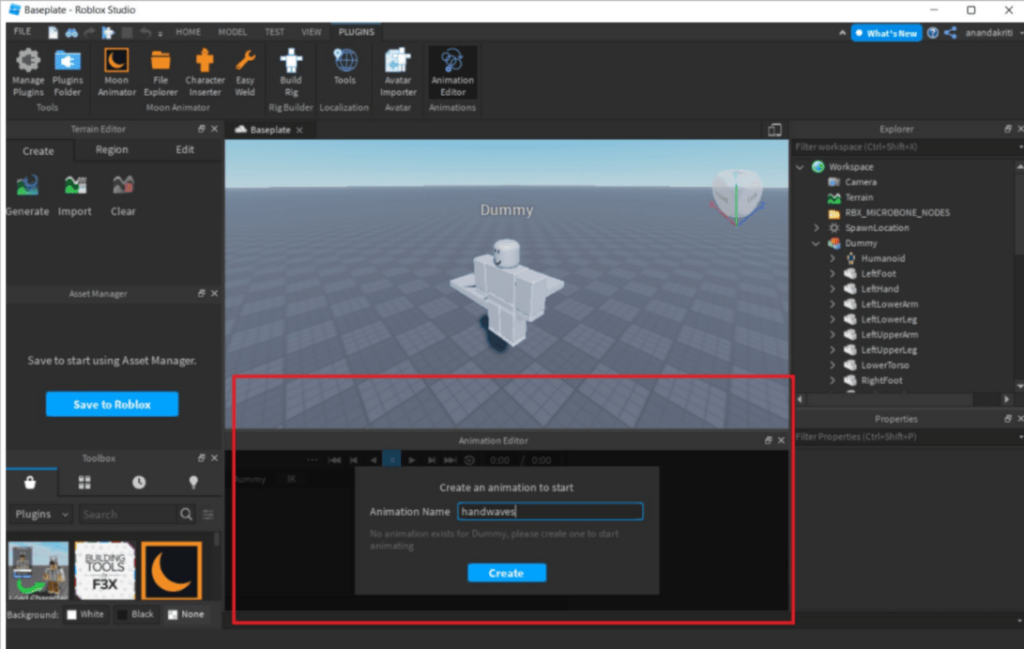
When you click on your Dummy, it will prompt you to enter an animation name, so do so.
For example, I’ll create a hand wave.

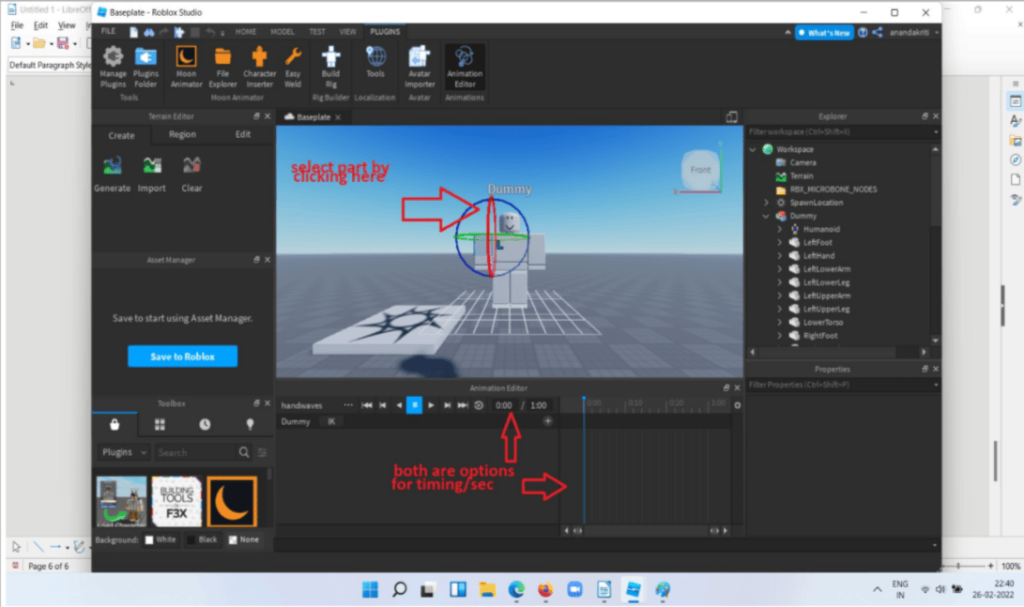
To make a hand wave, select the hand and then lift it with the red circle to move it upside down.
Also, remember to change the seconds so that the motion is created at the time you specify.

Now I’ll create for the right arm.
After moving the Dummy and changing the seconds at the same time, you should get the animation motion as shown in the image below.

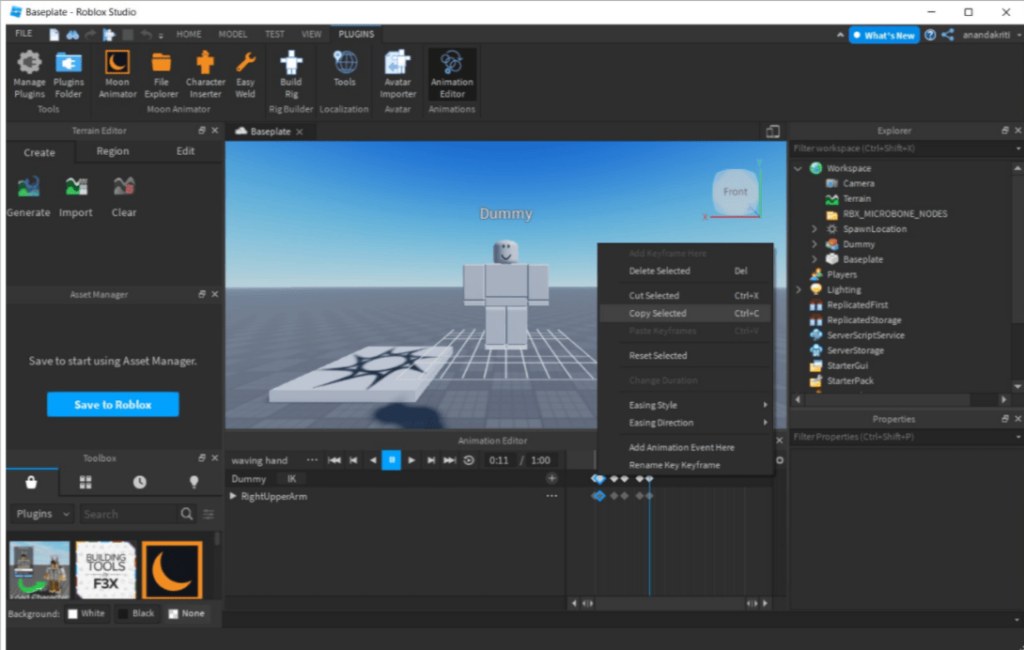
Note: If there is any step that you want to copy and create it multiple times in your mocap then just copy it by right-clicking on that timestamp as shown in the image below:

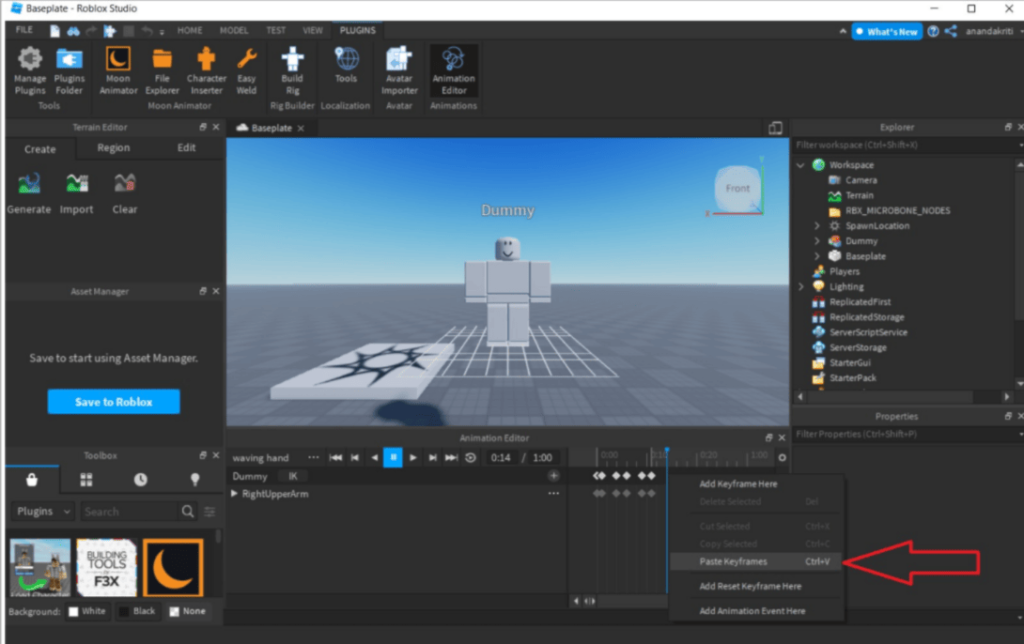
In the same way, to paste it, simply select the timestamp where you want to paste it. Then right-click and select the paste option.

You can now test it to see if all of the steps are in the correct motion.
Let’s save our mocap now that it’s finished.
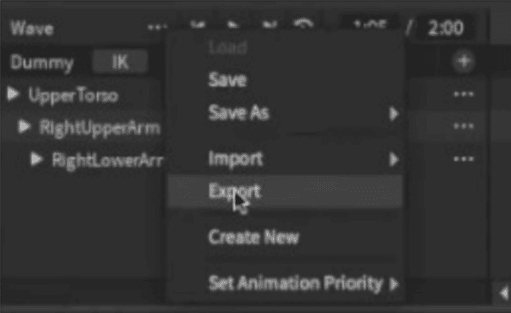
Now, click on the three dots beside the name to save it and give it a name.

Give your animation a title, write a brief description about it, and then submit it. It will state that it was successfully submitted.
Congratulations, you have completed your Roblox animation mocap.
Conclusion
Roblox is an amazing platform for anyone interested in coding and game development. You can create a ton of animations similar to the one shown above.
If you want to check your animation, go to the Roblox website, sign in, and then click on the Create option.

You can find the mocap animation that you created in Roblox Studio by clicking on the Animation option in the create screen.
Learn to create fun games in Roblox at BrightChamps with its specially designed curriculum, which makes learning game development and coding simple for students in Grades 1-12.
BrightChamps also teaches a variety of other programs that assist children in developing a foundation in computer programming through activities, interactive lessons, and other means.











