Fireworks are mandatory during some celebrations but they simply make any celebration beautiful.
This is true even for a virtual firework. You’ve probably seen fireworks in games and animations, and how they can transform any scene into a visually appealing one.
What if I told you that you, too, can create such beautiful scenery by using coding to create fireworks?
Well, it is possible and relatively simple, so today I will show you how to make a Firework Effect in Scratch.
What is Scratch Programming?
Scratch is a platform for learning to code as well as a block-based programming language.
There are mainly two types of programming language, Text-based and block-based.
To program something in text-based coding, you write lines of code, whereas, in block-based coding, the codes are embedded in blocks, so you don’t have to write a single line of code.

Scratch also makes use of visual colorful blocks as well as a drag-and-drop mechanism for coding.
Scratch was created and released in 2007 by the MIT Media Lab to teach children aged 6 to 16 to code.
It is one of the most widely used platforms as an educational tool for after-school curricula.
Now that you have a brief understanding of what Scratch is let’s get straight into our project.
How to make Firework Effect in Scratch
Design

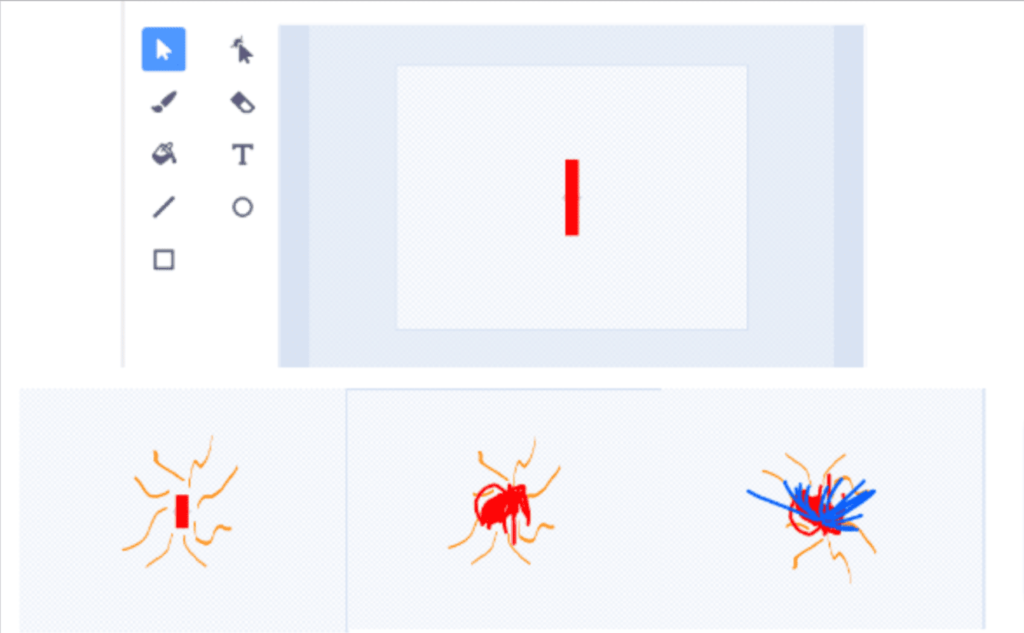
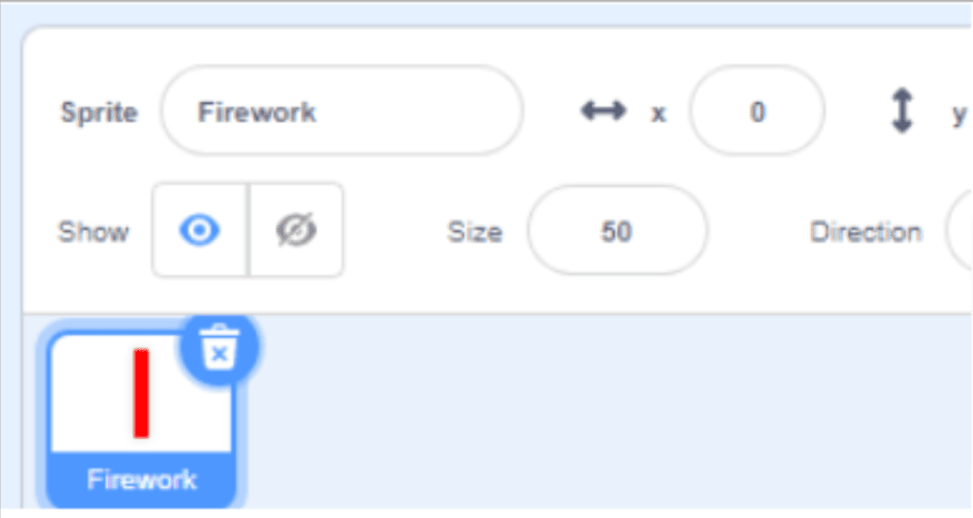
The first thing that is done is to create a custom sprite and then draw according to our wishes i.e. draw freehand.

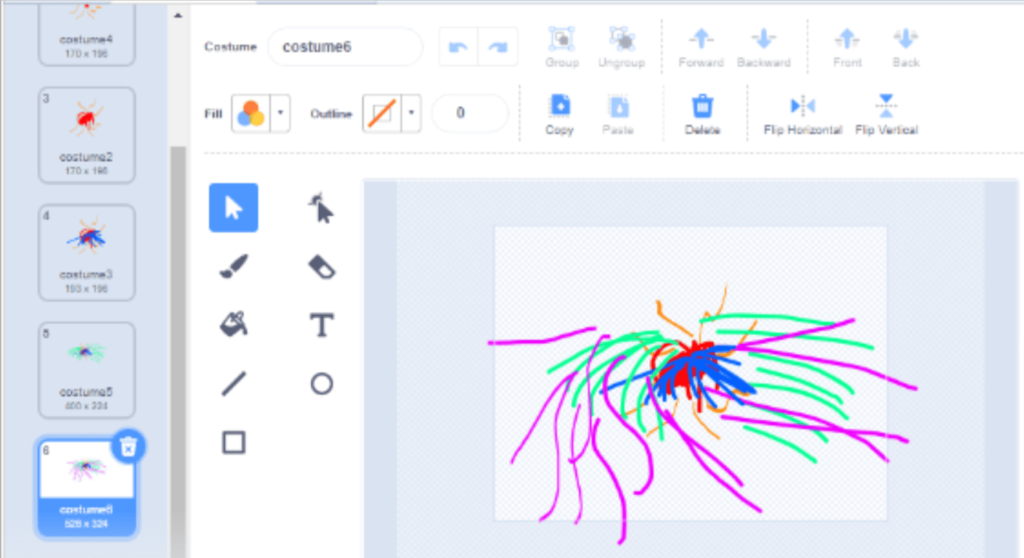
Draw step by step until it creates a fireworks spark by adding another layer in the sprite.
Use color combinations to make them more attractive.

Don’t forget to position the image to form a natural explosion.
You can use a variety of color combinations that you think are suitable.

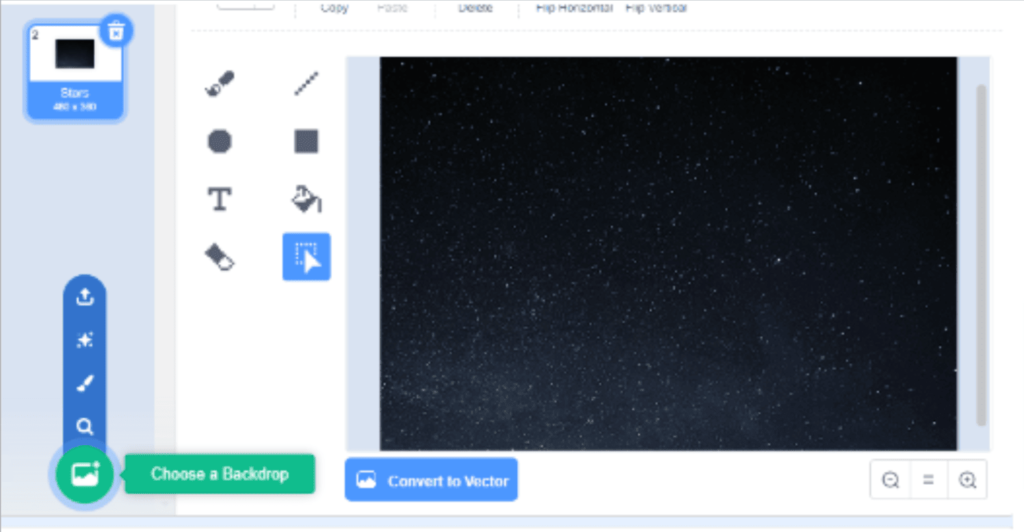
Then name the sprite according to your wish, and add a background to make it more interesting.


Coding
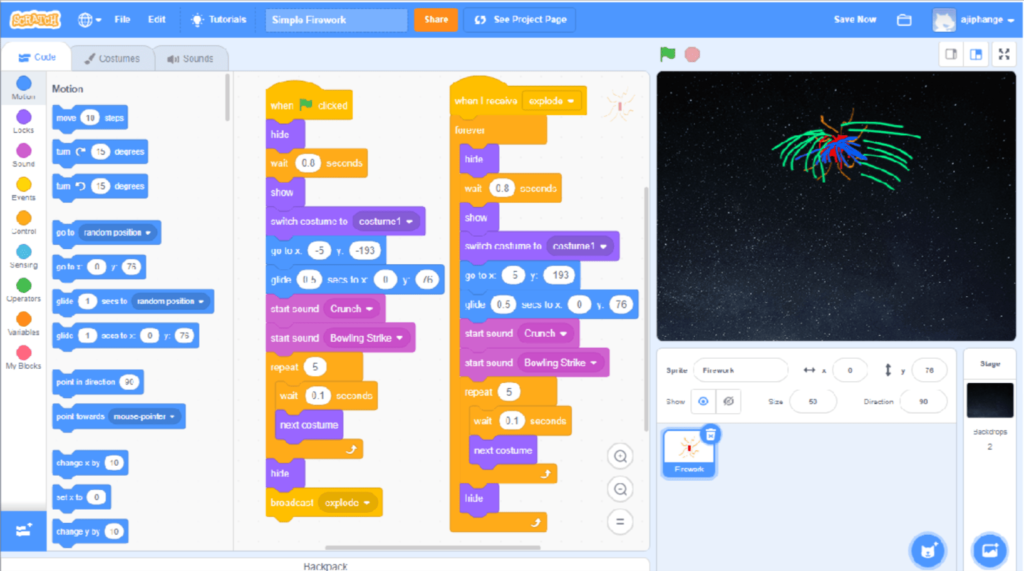
The last step after we do the design is to code using blocks of code on Scratch.

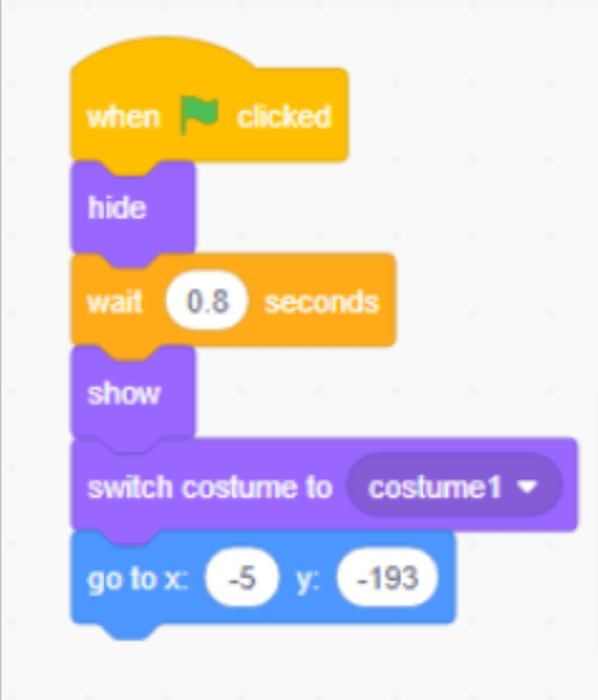
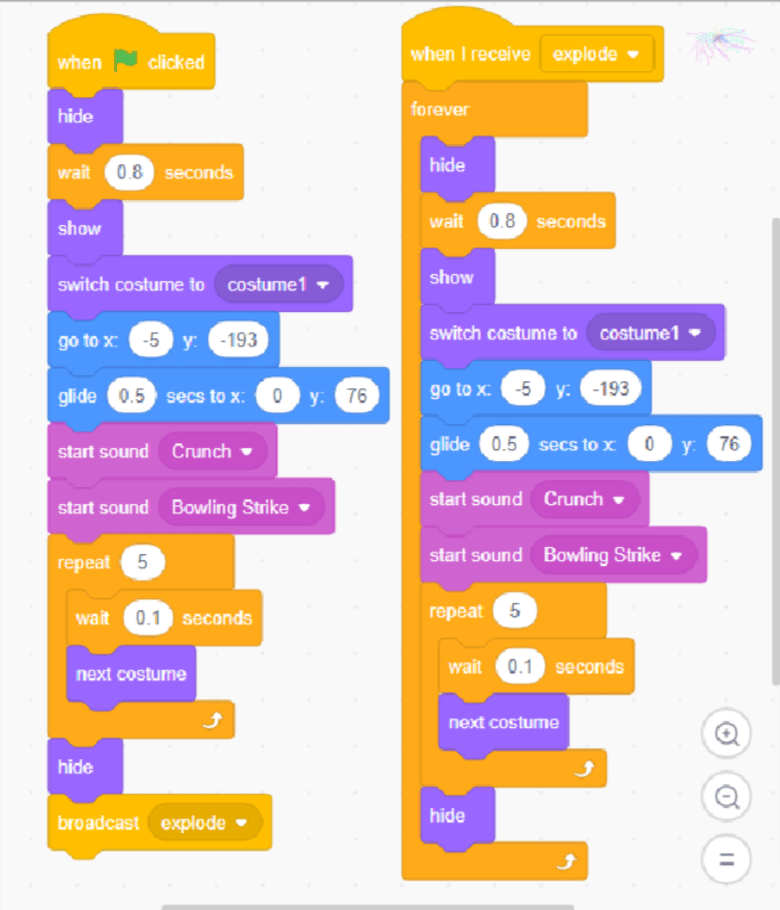
The code above is useful for starting fireworks so that they are not visible for 0.8 seconds and then appear with “costume1” and are in the coordinate positions x and y.
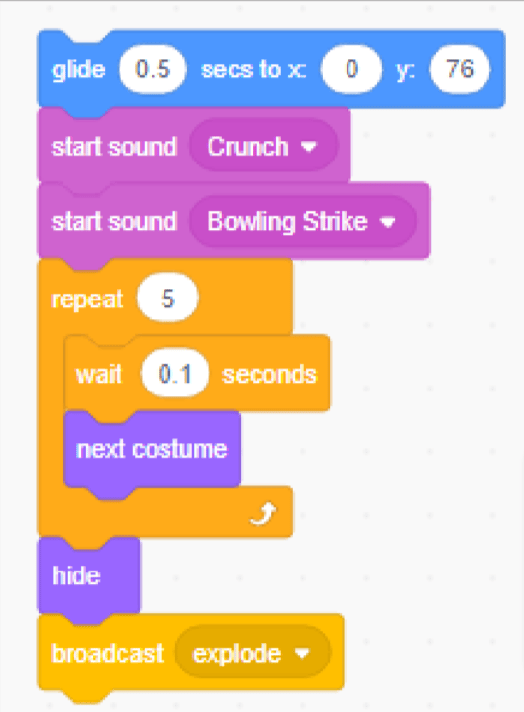
Then continue with the code as shown below which will bring the firework to the top, make a sound, and make a custom change up to 5 times with a time lag of 0.1 seconds.
The firework will then vanish and broadcast the message “explode.”

Then we will create a second block of code that will receive the “explode” broadcast.
This code is identical to the previous one, but with a minor change in the head and the addition of the command “forever.”

The two scripts above, allow fireworks to continuously explode by sliding from the bottom up.

Hurray! You just made a virtual firework!
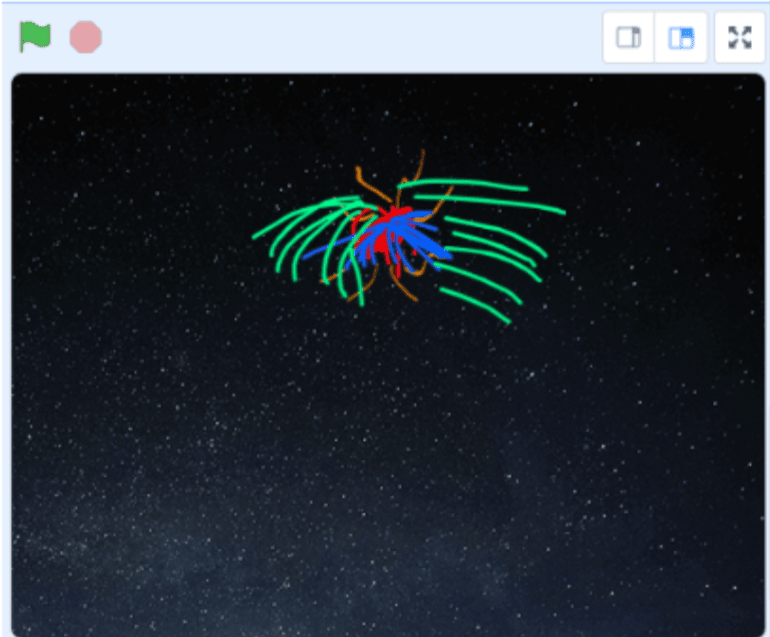
Once you run the script your firework should be ready and bursting beautifully.
Conclusion
It’s so simple, isn’t it? Using Scratch, we were able to create a simple fireworks explosion effect.
You can change it again by multiplying sprites or doing something else.
The Scratch platform makes it so simple to create projects like these with just a little coding.
And as you code for projects, you become acquainted with various programming concepts and thus learn to code.
After a few projects, coding becomes more instinctive and interesting, and you can try to bring your idea to life.
Learn Scratch at BrightChamps with its specially designed curriculum that makes learning programming easy for students in Grade 1-12.
BrightChamps also teaches a variety of other programs that help kids build a foundation in computer programming through activities, interactive lessons, and other means.






![Ultimate List of 30 Best Scratch Games for Kids [2022 Edition]](https://pages.brightchamps.com/blog/wp-content/uploads/2022/09/Ultimate-List-of-Scratch-Games-for-kids-400x250.jpg)




