Kids usually love to play a lot of games, especially the ones where they have opponents to compete with.
One of the most interesting traditional games that helps develop cognitive skills in kids is the game Tic Tac Toe.
In this blog, I talk about how to create a Tic Tac Toe game using Scratch Programming.
Table of contents
What is Tic Tac Toe?
In some countries, Tic Tac Toe is also known as noughts and crosses.

This board game is usually played by two people wherein a 3×3 grid, one player must mark “X,” while the other must mark “O.” Players take turns marking “X” and “O.”
A player wins if they get three of their “X” or “O” in the same row, column, or diagonal. The game ends in a tie when the board is completely filled without any player winning.
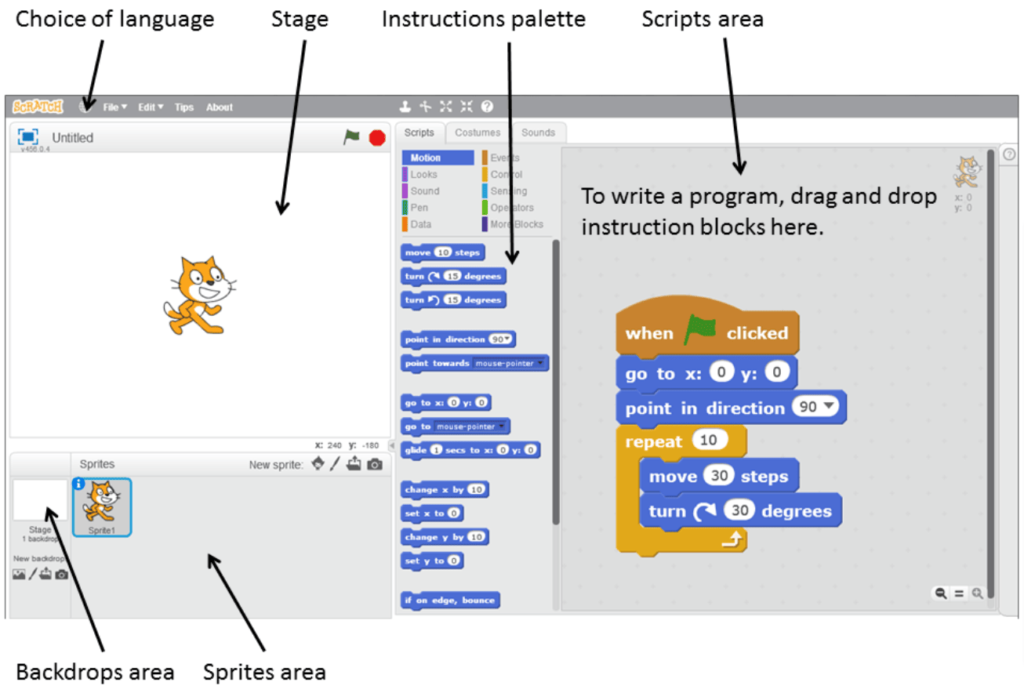
Introduction to Scratch
Scratch is a block-based programming language that allows children to create games and animations while learning to think creatively.
Scratch is simple to learn because the blocks or codes are divided into categories such as Motion, Looks, Sound, Events, Controls, Sensing, Operators, Variables, and My Blocks.

Kids can easily debug their code in Scratch because the Code Area, where they place their codes, and the Stage, where the output is displayed, can both be seen at the same time.
Steps to create a Tic Tac Toe Game in Scratch
To create a game or an app, we must focus on three factors:
- Designing
- Coding
- Debugging
So, now let us start with the design part.
Designing
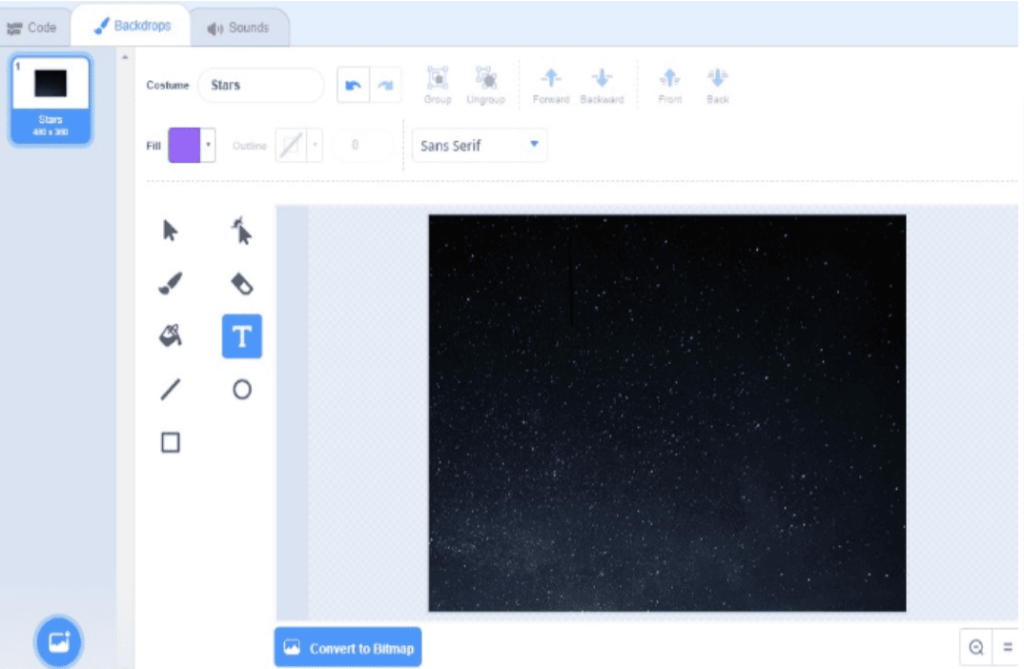
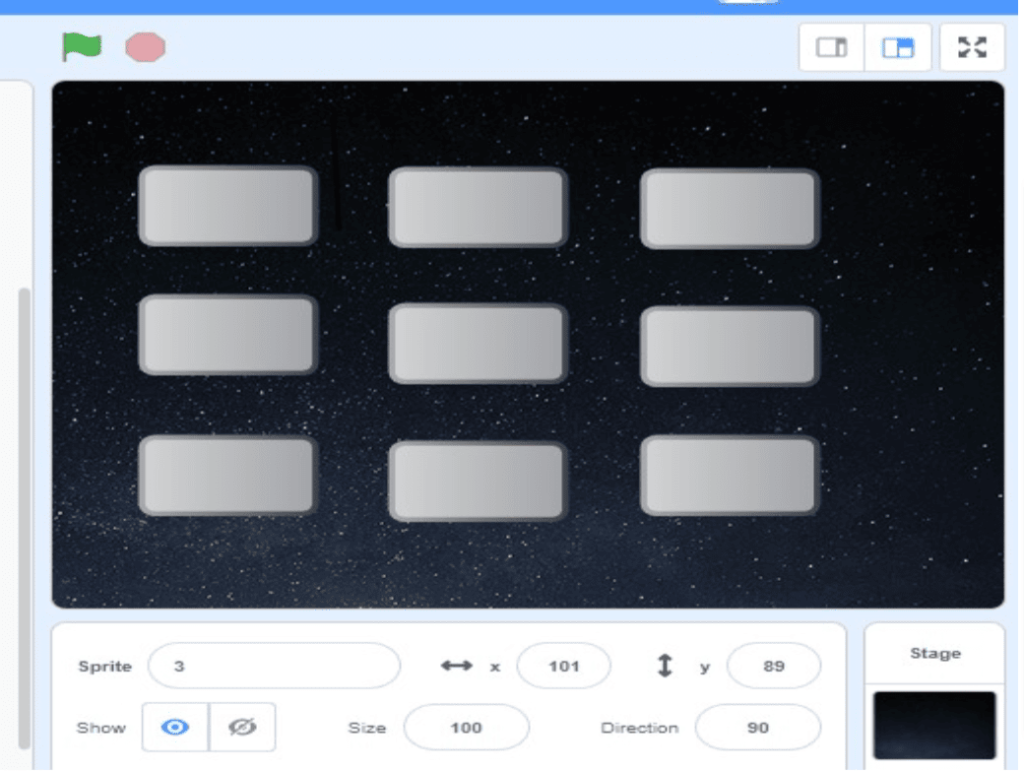
In Scratch, we must first create a backdrop.

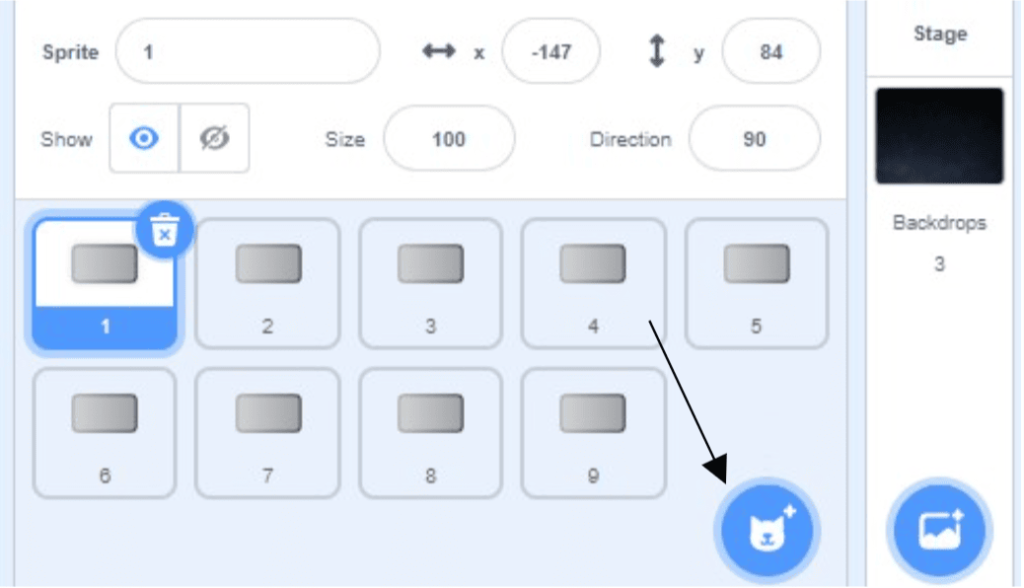
After choosing the backdrop, create your Sprites. Click on Choose the sprite and add a button sprite.

Here we need 9 buttons to make a 3×3 grid

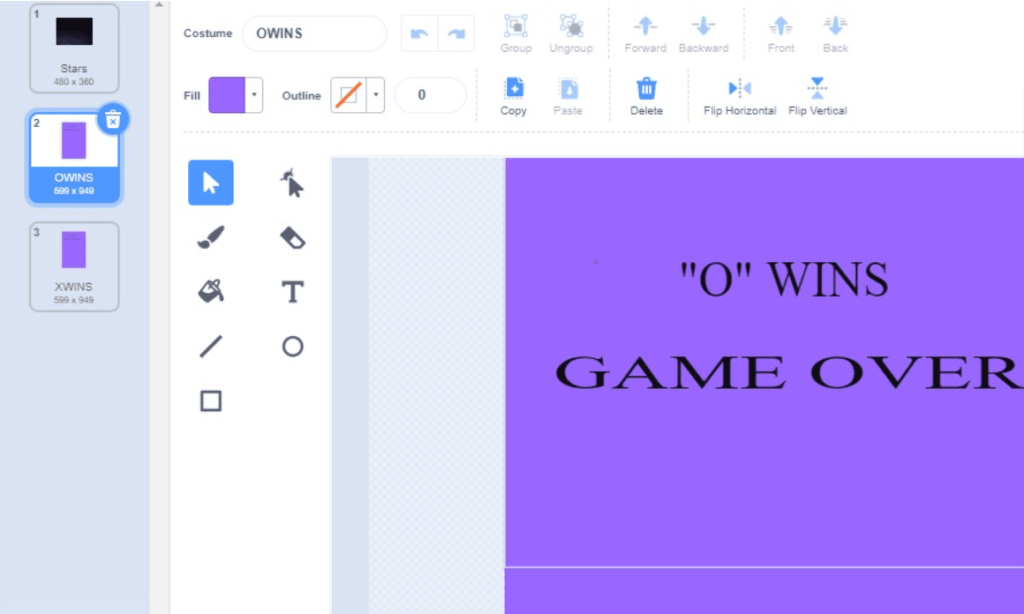
Each button should have 2 costumes marking X and O
In the backdrop, we have to add 2 costumes one for Game over if X wins and another for Game over if O wins.

Coding
Now I’ll go over the coding for the sprite Button1. The code for all nine buttons is the same. As a result, you can easily copy the codes and paste them into other buttons.
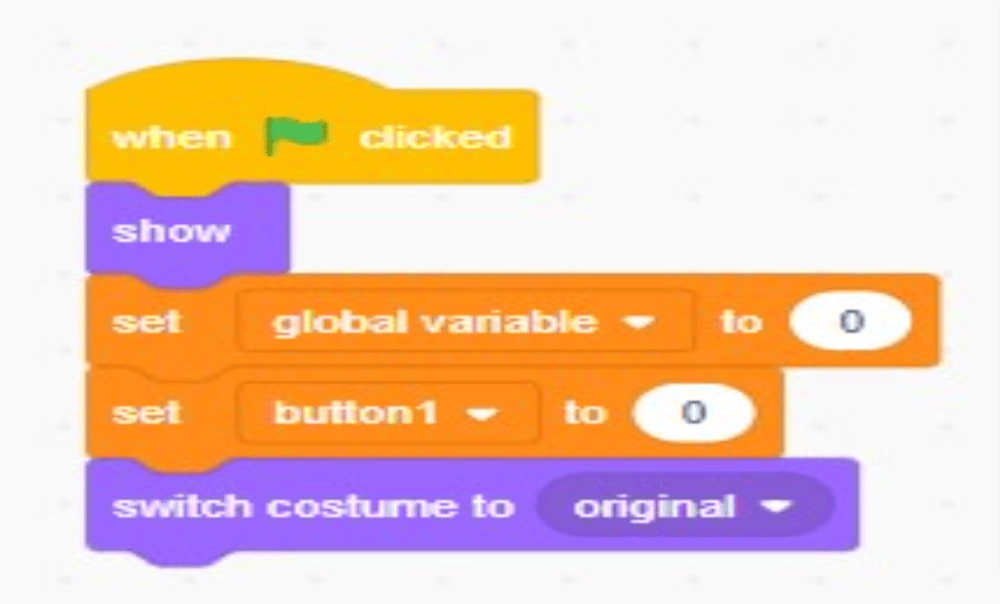
First, we have to create two variables named Button for storing the value “x” or “o” and a global variable for taking turns by the players and initializing them to zero.

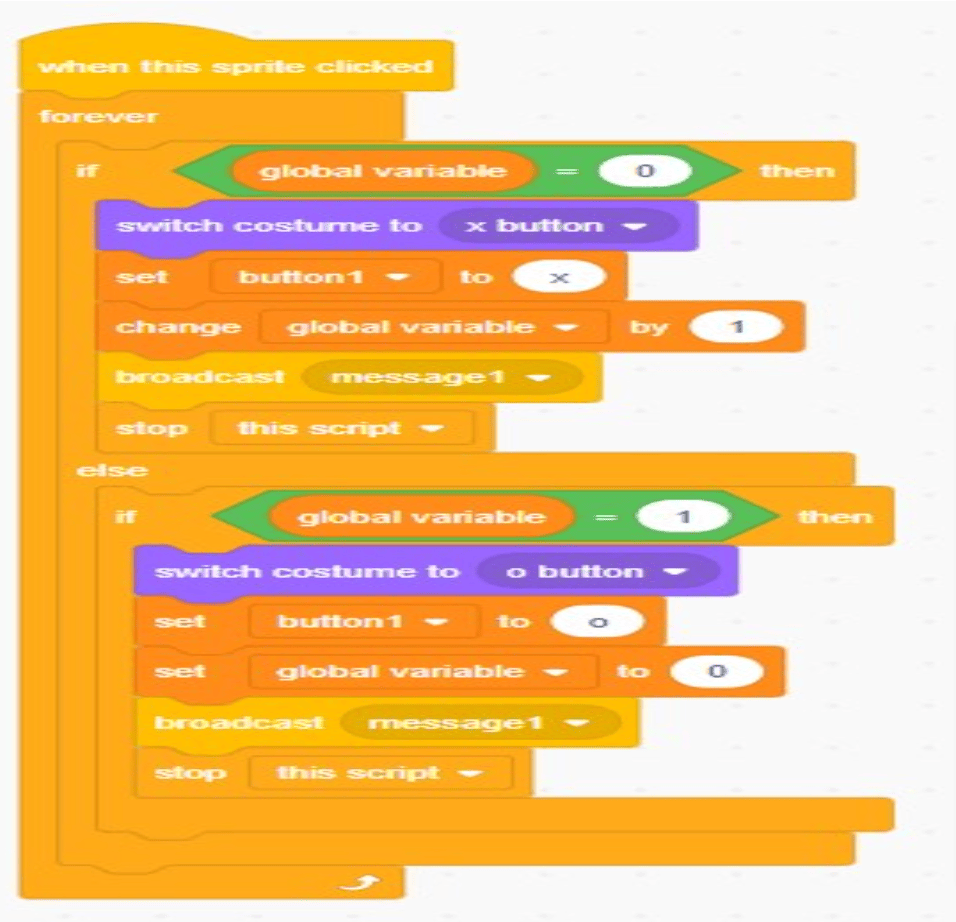
When the first player clicks any button the costume will get switched to the “x” button. Now store the value”x” in the variable button and change the global variable by 1.
The next turn goes to player 2. When Player2 clicks another button the costume should be changed to the “o” button.
So here, we have to give the condition that if the global variable is 1, switch costume to the “o” button and store the value ”o” in the variable button. The broadcast message at the end of the script is used to check who wins the game X or O.

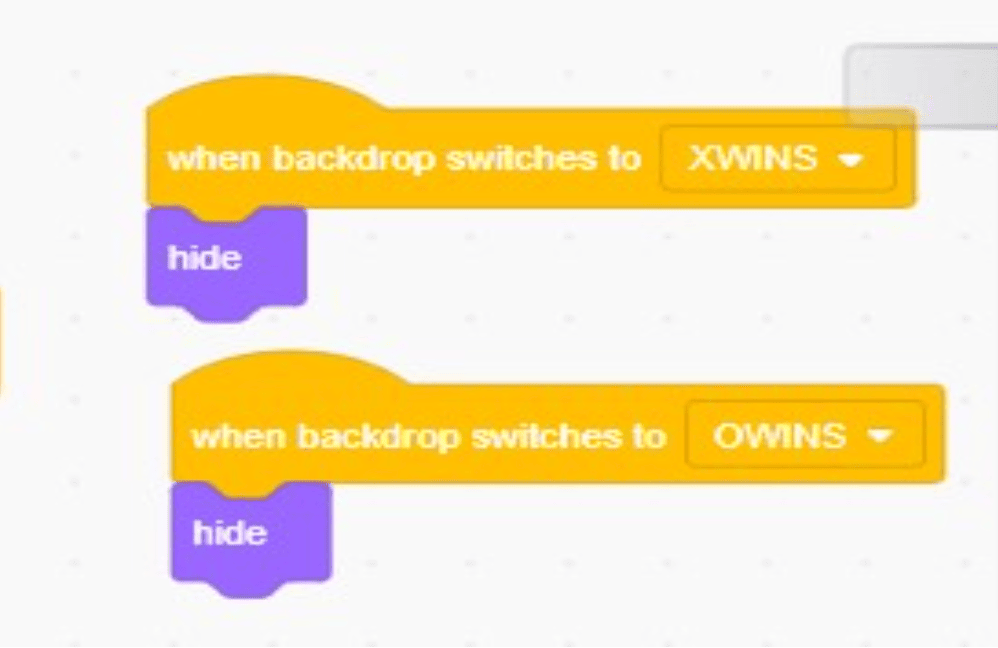
When the backdrop switches to either “X Wins” or “O Wins”, the buttons should be hidden.

Code for Backdrop
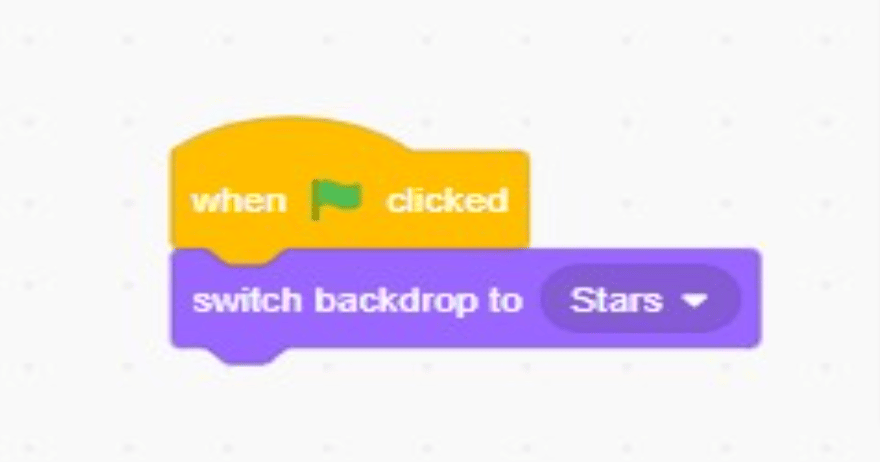
When you click the green flag, the backdrop should be set to the first backdrop. The backdrop should change only after the game is finished.

Following that, when we receive the broadcast message, we must examine all of the possibilities of “X” and “O” winning the game. If any of the conditions listed below in the image is met, “X” wins the game, and the Backdrop changes to “X Wins Game Over.”
Repeat for “O” and consider all the possibilities of “O” winning the game; if “O” wins, change the backdrop to “O Wins Game Over.”
Run the Project
View the entire coding and visualise the output by clicking on this link for a better understanding.
Conclusion
It is one of the most simple projects for beginners to create in Scratch.
This game was designed by me in such a way that only humans can play it, yet it is simple enough for beginners to understand. Here is a link to another version of the game which can also be played by a human and a computer.
Learn Scratch at BrightChamps with its specially designed curriculum that makes learning programming easy for students in Grade 1-12. BrightChamps also teaches a variety of other programmes that help kids build a foundation in computer programming through activities, assignments, and other means.
Frequently Asked Questions (FAQs)
You can choose the paint option in Backdrop and draw your backdrop.
The Variable ”button” is used to store the values “x” and “o”
The Variable named global variable is used so that the players can get turns. For example, if the first player marks “X,” the second player should mark “O,” not “X.” To accomplish this, I used a global variable whose value alternates between 0 and 1. If the global variable is 0, “X” is marked; if the global variable is 1, “O” is marked.
Yes, you can add two variables ‘Score for player1’ and ‘Score for player2’, and add the block “Change score by 1” after “X” wins and “O” wins






![Ultimate List of 30 Best Scratch Games for Kids [2022 Edition]](https://pages.brightchamps.com/blog/wp-content/uploads/2022/09/Ultimate-List-of-Scratch-Games-for-kids-400x250.jpg)




